THE MUSSAR INSTITUTE TEEN PROGRAM STYLE SHEET
For our leaders, staff, faculty, and key volunteers who represent TMI to others
Design and Content Philosophy
These style guidelines have been developed over time through several iterations and designers. The purpose is to maintain a consistent, recognizable look for TMI.
This is a living document. What we expect to see onscreen will change over time, so, this document will change from time to time.
In every aspect of our communication with others, we honor them. One way we do that is to respect them as readers. In APA style, we avoid telling them how to read a sentence or paragraph which is something people might do using bolds or all caps which have come to mean yelling angrily. From time to time, we may find it useful to use bold for emphasis, but please use it rarely.
Because people are reading screens and not paper, we write in sparse, clear language.
We also do everything we can to avoid stopping readers mid-sentence. That is why we are very sparing in the use of bolds, caps, italics, misplaced underlines, etc. If we use words people do not understand, we lose them for 15 seconds. In digital communications - that is forever. It's too hard to get them back.
We respect the visual sophistication of our readers and follow current trends, which change over time. Currently, we use white space whenever possible, limit the length of our text, use san-serif fonts in paragraphs, and cautiously use gradients and drop shadows.
Our design is "flat" except in some photos and titles. Certain photo borders (solid lines, edges that fade), etc. are currently not in use.
Treat all photos as flat elements. Rarely use a small drop shadow: r: 3 px. l: 5 px. t: 0 px, b: 3 px with a fade of 20 px. Use our gray at 30 - 50%.
Logos
Clear space is the space that no other element explicit or implicit shall cross in relation to the Logo. The clear space is the height of the letters in the logo. For example, keep a space the height of the c on all sides of the challenges and choices logo.
Do not cut off the logo.
Always use our 2-color logo on white background, never on a colored background.
On colored backgrounds, use the reversed-out white logo or the black logo.
If you have a question about logo usage, please contact the design department for consultation.


Challenges and Choices transparent background
Challenges and Choices letterhead with TMI logo. The size is 8.5 X 1.5 inches. The footer should include ©The Mussar Institue 2020 All Rights Reserved
Three logos: color, transparent background. White on transparent background. Black on transparent background. Use these as PNG files. Do not save them as JPG's or you will lose the transparent background. If you want more sizes, please ask the design department. Not a problem.



Colors in Designs
Here are some general rules to follow when using colors.
- Use colors as accents.
- Use each accent color more than one time on a page.
- More than 3 accent colors on a page clutter the page and make it harder to read.
- Use only black or gray type. Use colors in other ways to keep it fresh.
- Avoid using more than two fonts on a page.
- Each color can be screened back to 80% or 50% or 30% so you have lots of flexibility with color. Once you screen a color, please try to stay with that percentage for the piece you are creating.

Colors in Texts
All text is either black or gray. Have fun with the design in other ways. It needs to be easy to read on screen.
The Icon should be no more than 1 inch tall. Position the right side of the icon to end in line with your text, about 1 inch from the left of the page. Use either A or B. For Page 2, make the header smaller. Approximately 70%
Text Styles and Usage
Headers
Font: Roboto, Monserrat, Open Sans. On a Mac: Ariel, Sanserif, Helvetica. You may also use Playfair Display, or Cambria. On a Mac: Libre Baskerville, or Georgia.
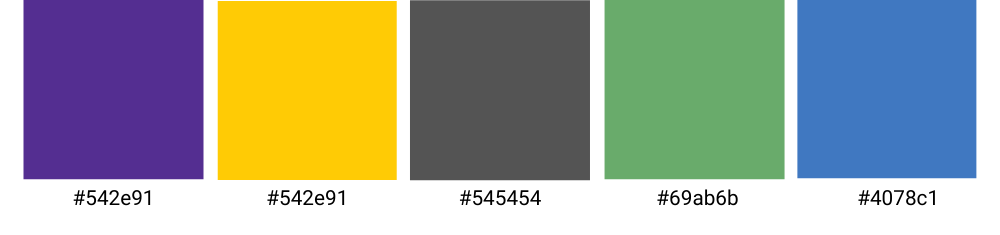
Colors: Black, Dark Gray (#545454), Purple (#542e91)
Italics: Italicize Hebrew in titles, not course titles. Do not italicize holidays or names in titles.
Colons after paragraph titles: Generally not necessary. People know there is information to follow. Useful in print but not digital.
Body
Font: San Serif Typeface: Roboto, Monserrat, Open Sans, Arial, or (Mac)Ariel, Sanserif, Helvetica. In print only, it is an option to use a serif font such as Times Neue Roman or Cormorant Garamond.
Colors: Always black or dark gray (#545454). The text color is never purple, yellow, blue, or any other color.
Style: Straight font. Sanserif whenever possible. Do not use bold, caps, or change the size of the letters when emphasizing. These choices stop the reader's process and make it more difficult to read. Trust the reader to get your point.
Italics: Italicize course titles when within a paragraph. Italicize transliterated Hebrew. Italicize middot, middah, etc., when not used in titles. Do not italicize Mussar or Hebrew names of holidays.
Tone: Our tone is warm, welcoming, clear, intelligent. Especially for screens, keep the writing extremely sparse. Say just enough to be understood.
Case: Capitalize Mussar. Do not capitalize individual middot or the words middah or middot.
Underlines: Do not use unless you are indicating a link. Do not use in titles, book titles, etc.
Examples and Other Items
Links: Background: Use either logo color, #ffcb05 (yellow) or #542e91 (purple). Fonts: Use black on yellow; white on purple. All caps. Slightly round the edge (2-3 px) if possible.
Links within a paragraph should use an accent color plus an underline. Avoid using underlines in other instances, such as in titles, book titles, etc.

Email Signature: This is a small-size file, 200 X 80 px. Let Deb Pinger know if you would like a larger file. Email providers have particular specs.
